更新日志 最后更新时间: 2021年01月22日
高德地图 JavaScript API V1.4.15 更新 2020-02-18
功能
Polygon、GeoJSON支持绘制MultiPolygonPolyEditor支持MultiPolygon的编辑- LabelMarker新增
setTop、getTop、setzIndex、getzIndex、show/hide、borderColor等接口和属性
性能优化
- 提升
LngLat初始化速度 - 提升
Polyline/Polygon的绘制速度 - 提升覆盖物
show/hide的执行效率 Object3D的拾取性能优化,新提供pickObject3DByContainerPos方法,性能比getObject3DByContainerPos提升数十倍MassMarks高清屏幕绘制清晰度提升
BUG 修复
- 修复
LabelMaker地图大小改变后错位的BUG - 修复
LabelsLayer隐藏后事件仍然触发的BUG - 修复
DistrictLayer简易行政区图切片正常无数据时可能不触发绘制的BUG PlaceSearch在lang设置为英文的时候,panel中显示地址、电话等字符为中文,改为英文MarkerShape的type为rect,Marker的无法点击和拾取的BUG修复- Map的
setZoomAndCenter接口moveend触发两次的BUG修复 Marker在视野外创建,稍后再调用setIcon不生效的BUG修复- 2D/3D视图下覆盖物虚线的
strokeDashArray显示间隔不一致的BUG修复 - 自定义地图在配置了道路宽度的时候,2D/3D视图显示宽度不一致的BUG修复
高德地图 JavaScript API V1.4.15 更新 2019-10-17
功能
- 自定义地图样式支持道路宽度设定
BUG 修复
- Marker 的 move 相关事件体增加target属性指向 Marker 实例
- 修复AMapUI图层切换组件与海外矢量地图冲突的 BUG
- 修复信息窗体内容无法选中复制的 BUG
- 修复 2D 下室内地图无法选中以及抛出事件的 BUG
- 优化 2D 下初始zoom为浮点数无法绘制的缺陷
高德地图 JavaScript API V1.4.15 更新 2019-08-08
BUG 修复
- 修复鼠标绘图工具的draw事件BUG
- 修复点聚合在GridSize过大时无法显示的BUG
- 修复自定义地图切换时标注显示异常的BUG
- 更新卫星图审图号
- 修复旧版火狐浏览器鼠标事件报错BUG
- 修复MapType控件添加后用户图层被覆盖BUG
- 修复驾车路线规划起终点id和type未设置时结果异常BUG
- 修复3D下带洞Polygon绘制BUG
- 修复3D下MeshLine通过setHeight设置高度之后绘制卡顿BUG
- 修复地图销毁时大量显存无法释放的BUG
- 修复Marker修改Icon后title属性失效BUG
- 修复自定义样式切换时代码报错BUG
- 修复Marker动画过程中移除时脚本报错BUG
- 修复图面公交站点POI不显示BUG
- 修复隐藏路网图层之后的标注遗留BUG
- 修复自定义地图路况图层样式配置不生效BUG
- 修复自定义地图楼块纹理绘制BUG
高德地图 JavaScript API V1.4.15 上线 2019-06-06
功能
- LabelsLayer 新增标注避让功能和标注渐现动画
- LabelMarker 新增文字背景颜色及 padding 设置功能
BUG 修复
- IOS12 反复操作,图面卡死问题
- IOS safari 上手势交互问题
- GeometryUtil 的 isRingInRing 判断错误
高德地图 JavaScript API V1.4.14 上线 2019-04-01
功能
- 新增LabelMarker与LabelsLayer接口,支持大量点标记和文本标记的绘制
- Marker的label属性新增direction字段,简化label标签的定位
- AMapUI DistrictExplorer行政区浏览组件新增区县一级数据的单独加载和展示
BUG修复
- AMapUI行政区浏览3D视图下面绘制问题修复
- 3D视图下带洞多边形的绘制BUG修复
- 信息窗体与地图事件交互冲突的BUG解决
- 3D视图下覆盖物拖拽后,移除再添加后位置错误BUG修复
- 2D视图下,简易行政区图裂缝和多个行政区图层无法完全重叠的绘制问题修复
优化
1. 简易行政区地图数据更新2. 自定义地图分级别配置样式平滑过渡效果3. 优化了Marker的绘制性能4. 优化了事件机制,减少覆盖物批量添加移除的CPU消耗
高德地图 JavaScript API V1.4.13 上线 2019-02-19
功能
1. 3D视图支持海外矢量地图
2. Marker、Text 类型新增 anchor 属性,简化锚点设置,查看示例
3. InfoWindow类型新增 anchor 属性,简化锚点设置,查看示例
4. 默认信息窗体样式优化
BUG修复
1. 3D视图下Marker弹跳动画BUG修复
优化
1. 地图销毁时,优化显存和内存回收2. 海外地图样式优化、数据加载策略优化3. 资源加载优化
高德地图 JavaScript API V1.4.12 上线 2018-12-27
功能
1. JSAPI 支持海外矢量地图展示,申请试用
BUG修复
1. 3D 视图下,简易行政区图层透明度修改不生效的 BUG 修复2. 触屏版 Windows 设备触摸操作无法交互的 BUG 修复3. 修改MarkerCluster的自定义绘制接口renderClusterMarker的拼写错误,并兼容原有写法
优化
1. 地图标注避让效果优化2. AMapUI 行政区聚合(DistrictCluster) 点数上限提升,支持 300万 以上点的聚合3. 海外地图边界拼接精度优化
高德地图 JavaScript API V1.4.11 上线 2018-11-13
功能
1. 自定义地图功能支持分级别配置地图元素样式,并支持缩放过程中的样式过渡效果,前往自定义地图平台
BUG修复
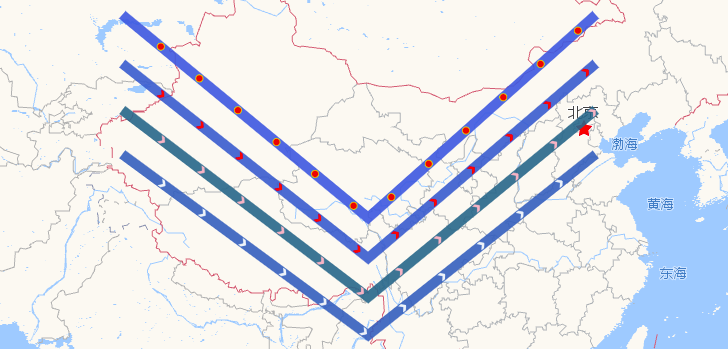
1. 修复 AMapUI 轨迹巡航飞线的 BUG2. 修复 AMapUI 个别行政区 adcode 错误的BUG3. 修复 热力图max属性缺省时无法自动生成的BUG4. 修复 Text覆盖物的offset和 angle 属性冲突的BUG
优化
1. 地图绘制性能优化
高德地图 JavaScript API V1.4.10 上线 2018-09-12
功能
1. AMap.DistrictLayer简易行政区图层插件正式发布,DistrictLayer.World、DistrictLayer.Country、DistrictLayer.Province三个图层类型,可分别支持世界图、国家/地区图、省市区县简易地图的绘制,满足基于行政区的各类数据可视化场景,相比1.4.9的Beta版本,接口形式更加简洁,绘制性能数倍提升,
2. 3D视图下,新增掩模功能,支持仅显示区域内的地图图层和覆盖物,查看示例;
3. 驾车路径规划输入参数新增 ferry 字段,可控制是否在规划路线中中使用轮渡;
4. 进行输入提示海外查询的时候,返回结果新增 city 字段;
5. 支持跨日期线的覆盖物绘制,点标记、折线、多边形、圆、曲线、矩形等均可支持,查看示例
优化
1. 矢量地图数据加载效率提升
其他
1. 高德地图 logo 升级
高德地图 JavaScript API V1.4.9 上线 2018-08-10
功能
1. 新增 glTFLoader 插件,支持 glTF 格式模型文件的加载和绘制,并可通过设定位置、缩放比例、旋转角度等实现模型在地图上的叠加展示,查看示例
2. 增加 AMap.DistrictLayer 简易行政区图层插件 (Beta),提供DistrictLayer.World、DistrictLayer.Country、DistrictLayer.Province三个图层类型,分别支持简易世界图、国家/地区图、省市区县地图的绘制和颜色配置,满足行政区数据可视化等场景,查看示例
优化
1. 通过事件响应、计算、数据加载预处理、绘制策略等的优化,提升了地图的流畅度和体验。
修复
1. 修复海外逆地理编码中文请求时候无法取得结果的BUG2. 修复移动端双指缩放时地图抖动的BUG
高德地图 JavaScript API V1.4.8 上线 2018-07-05
功能
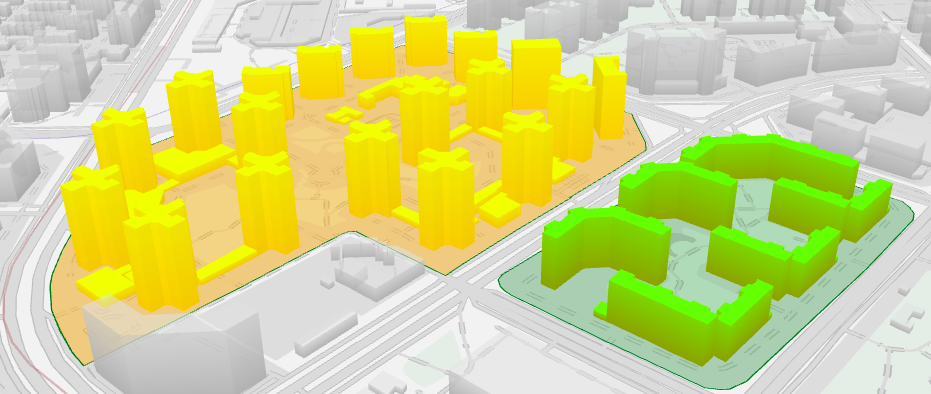
1. 楼块图层再次升级,支持隐藏区域内/外的楼块、屏蔽区域内的自定义纹理,查看示例
2. 增加固定地图视角能力,可通过 rotateEnable 和 pitchEnable 控制地图是否可以旋转和倾斜,查看示例
3. 3D视图下,完美适配支持 setBounds、setFitView、limitBound等属性和接口
优化
1. 通过技术手段,对矢量地图绘制性能进行了优化,地图流畅度大幅提升
修复
1. 修复点数巨多的Polyline在3D视图下的绘制异常问题
高德地图 JavaScript API V1.4.7 上线 2018-05-24
功能
1. 楼块图层升级,支持按照区域设置显示样式,查看示例

2. Polyline的方向箭头支持自定义颜色和自定义图片,查看示例

3. 新增驾车轨迹纠偏服务插件,查看示例

优化
1. 楼块图层绘制性能提升修复1. 修复Linux系统下个别机型地图文字标注无法绘制的BUG.2. v1.4.4版本之后出现的原生 IE678 浏览器下地图无法显示的BUG
高德地图 JavaScript API V1.4.6 上线 2018-04-18
功能
1. 新增ElasticMarker类型,可随着地图级别改变图标和大小的点标记,查看示例
2. Marker新增zooms属性,用于设置显示级别范围3. 3D视图下,新增MeshLine类型,可用于展示带宽度高度的线状要素,查看示例
优化
1. 地图数据的加载和解析性能优化修复1. 修复公交路线规划结果面板总里程错误的BUG
高德地图 JavaScript API V1.4.5 上线 2018-03-12
功能
1.3D视图模式下,室内地图支持三维绘制,查看示例
2.3D视图模式下,新增Mesh、MeshAcceptLights、Prism等3D类型,并支持光照、贴图等效果,查看示例;
3.3D视图模式下,Marker、Text、InfoWindow等,支持高度height设置,查看示例;
优化
1.地图绘制效果升级;
修复
1.修复Text类型拖拽过程中绘制跑偏的BUG;2.修复mouseTool中设置bubble不生效的BUG;3.修复热力图setzIndex不生效的BUG
高德地图 JavaScript API V1.4.4 上线 2018-02-02
功能
优化
1.3D视图下,热力图的绘制性能和流畅度提升数倍;2.地图数据加载升级,地图显示速度更快;3.地图缩放等交互的流畅度和显示平滑度升级;4.Geolocation,安卓端辅助定位升级, 结合v3.8.0版本安卓定位sdk效率更高;5.矩形和椭圆编辑工具移动端交互升级,操作更方便
修复
1.修复安卓手机上3D视图下的拖拽后立即单击地图后地图不绘制和moveend不触发的BUG;2.修复行政区UI组件个别城市adcode与webapi服务不匹配的BUG;3.修复Map的setCity方法使用中文时的匹配问题
高德地图 JavaScript API V1.4.3 上线 2017-12-29
功能
1.新增CircleMarker覆盖物,查看示例;
2.新增WMS和WMTS图层,支持OGC标准的EPSG3857坐标系统的图层加载;
3.POI搜索、逆地理编码、驾车路线规划支持海外搜索;
4.新增touchZoomCenter属性,当touchZoomCenter=1的时候,手机端双指缩放的以地图中心为中心,否则以双指中间点为中心
优化
1.当Autocomplete的出入框在页面下方时,输出结果可自动向上展示避免遮挡2.PC端地图加载速度提升3.JSAPI脚本加载效率提升
修复
1.修复安卓手机上的拖拽后立即单击地图后地图不绘制和moveend不触发的BUG;2.修复Autocomplete删除最后一个字又重新输入同一个字时无法搜索的BUG
高德地图 JavaScript API V1.4.2 上线 2017-11-29
功能
1.3D地图模式下全面支持自定义地图纹理设置;
2.新增CanvasLayer、VideoLayer,可叠加canvas和video到地图中
3.新增TileLayer.Flexible图层,可灵活自定义栅格图层的切片内容,前往示例
4.新增贝瑟尔曲线类BezierCurve及其对应的编辑类BezierCurveEditor,前往示例
5.新增椭圆Ellipse及其对应的编辑类EllipseEditor,前往示例
6.新增矩形Rectangle及其对应的编辑类RectangleEditor,前往示例
7.新增LayerGroup和OverlayGroup,可实现图层和覆盖物的批量添加、删除及修改操作
8.新增GeoJSON类,可实现GeoJSON与OverlayGroup的相互转换,前往示例
9.新增基础库Util、DomUtil和BrowserUtil;10.新增数据计算库GeometryUtil;
优化
1.优化了3D视图下的内存消耗和回收
高德地图 JavaScript API V1.4.1 上线 2017-10-26
功能
1.3D地图模式完成对以下功能的兼容支持:
- 点聚合MarkerClusterer
- 自定义图层CustomLayer
- 海量点图层MassMarks
- 图片图层ImageLayer
- Polyline的lineJoin、lineCap属性
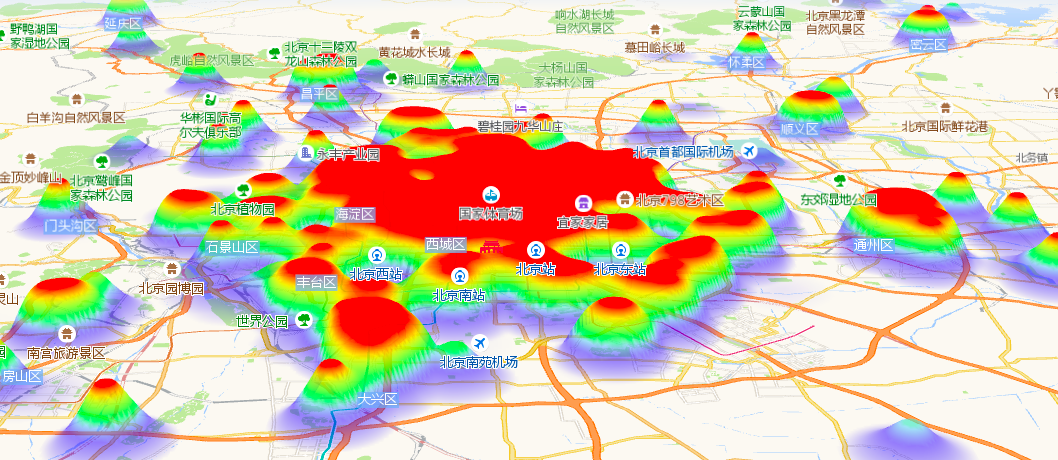
2.3D地图模式下,热力图Heatmap展现3D效果

优化
1.修复Marker在个别使用场景下显示异常的BUG。2.iOS WebView支持3D地图模式。
高德地图 JavaScript API V1.4.0 上线 2017-09-06
功能
1.新增3D地图模式,支持倾斜视角。2.新增AMap.ControlBar控件,作为3D地图下旋转、倾斜、复位等功能的交互控件。3.新增AMap.ArrayBounds类,3D模式下Map.getBounds()将返回ArrayBounds的实例对象,表示3D模式下地图可见范围的经纬度多边形边界。
优化
1.修复自定义地图在IE11、Edge等浏览器上楼块被隐藏时显示为黑色的BUG。2.修复热力图不能叠加的BUG。3.修复Marker在部分使用场景下显示位置异常的BUG。4.修复MapType控件切换内置图层时,其他图层被移除的BUG。
特别说明
为保证开发者线上应用的稳定性,自v1.4.0版本开始,JSAPI不再强制升级,线上将保留三级小版本,新版本向后兼容老版本的所有接口,开发者可通过修改JSAPI引用地址中的v参数实现版本升级,然后使用新版本提供的新接口。
高德地图 JavaScript API V1.3.29 升级 2017-07-06
功能
优化
- 浏览器地图加载效率提升;
高德地图 JavaScript API V1.3.28 上线 2017-06-20
功能
- 地图自定义平台上线远山黛、马卡龙、涂鸦三个样式模版;
- Driving、Transfer、Walking、Riding等路线规划插件,可控制是否在路径规划结束之后自动执行地图的setFitView方法来调整司徒视野,默认为true。
优化
- 部分浏览器地图加载效率提升;
- Marker的moveAlong和moveTo方法执行到最后一帧时,增加触发一次moving事件,方便获取passedPath。
高德地图 JavaScript API V1.3.27 上线 2017-05-18
功能
- 地图自定义平台上线,JSAPI支持完全自主的样式自定义;
- MarkerCluter点聚合支持聚合点样式的完全自定义;
- MassMarks海量点图层支持多图标设置。
优化
- 点聚合性能大幅提升,可保障10万Marker点的较高效绘制;
- 地图惯性效果提升。
高德地图 JavaScript API V1.3.26 上线 2017-04-25
优化
- 地图样式全面升级,与高度地图客户端风格统一。
高德地图 JavaScript API V1.3.25 上线 2017-03-06
优化
- 热力图绘制性能提升10倍以上,数据点支持量提升至1万以上,移动端缩放体验升级;
- 异步加载API时,callback函数新增对ObjectA.functionName形式的支持(ObjectA为全局对象)。
高德地图 JavaScript API V1.3.24 上线 2017-01-19
功能
- 所有插件支持与JavaScript API入口的同步加载;
- 所有拥有事件的类支持on、off方式的事件使用;
- Marker增加getzIndex()方法;
- PlaceSearch增加showCover属性,false的时候不再添加周边搜索的圆和范围搜索的多边形;
- IndoorMap的showFloor(floorNumber,noMove)方法增加第二个参数,noMove为true时可阻止地图移动.
高德地图 JavaScript API V1.3.23 上线 2016-12-30
功能
- 驾车、公交、步行、骑行等路线规划组件和拖拽导航组件的路线展示增加方向显示;
- 卫星、路网、路况、标注等图层的Dom元素增加ClassName。
优化
- 公交到达圈服务升级;
- 触屏电脑交互完全适配;
- 常规BUG修复。
高德地图 JavaScript API V1.3.22 上线 2016-12-2
功能
- Geolocation插件精确定位接口全面升级,融合精确IP定位,getCurrentPosition定位策略调整为: 1)PC端优先尝试精确IP定位,IP定位失败后尝试进行浏览器定位,都失败后回调error; 2)移动端使用安卓sdk增强定位的情况下优先使用sdk定位,否则优先尝试进行浏览器定位,浏览器定位失败之后尝试进行精确IP定位; 3)有效的精确定位结果将自动融合地址信息,方便开发者进一步开发。
- Geolocation新增getCityInfo方法,使用用户IP进行城市定位,返回所在城市的名称、中心点、城市编码、矩形边界等基本信息;
- PlaceSearch组件的UI样式升级,完善交互事件抛出;
- Driving驾车路线规划增加按车牌号考虑限行因素的属性(province、number)和方法(setProvinceAndNumber);
- Driving、Transfer、Walking、Riding等路线规划插件增加线路描边的控制属性(isOutline、outlineColor);
优化
- Chrome浏览器在PC端高清屏、安卓设备的性能优化
高德地图 JavaScript API V1.3.21 上线 2016-11-1
功能
- JS API增加骑行路径规划功能;
- IP城市定位接口补充相关字段,和服务保持一致;
- Markermarker新增 pauseMove, resumeMove两个方法,沿轨迹移动可支持暂停功能;
- 测距插件removenode事件增加distance、polyline、points信息,与end事件相同;
解决问题
- 解决在iOS 10系统的qq浏览器中HTML5定位失败的问题;
高德地图 JavaScript API V1.3.20 上线 2016-10-13
功能
- 使用了WEBGL绘图技术,地图绘制效果和流畅度大幅提升,成为国内首家使用WEBGL技术的地图API产品,在线体验地址:高德地图;
- 关键字检索返回结果支持父子关系结果,通过设置属性children来控制,即:children=1,返回的结果里面包含子节点;
- marker moving事件中新增passedPath字段(moveAlong过程中经过的路径轨迹);
- 驾车路径规划插件在结果中添加途经点marker图标;
- 底图热点可点击效果默认开启,属性(isHotSpot)默认设置为true;
解决问题
- 解决在iPhone 6 plus手机的微信内置浏览器中连续缩放几次,地图崩溃的问题;
- 解决在win10系统edge浏览器总显示异常的问题;
- 解决aotocomplete提示菜单不跟随输入框问题;
- 解决在高清屏幕下省道路牌显示效果优化未生效的问题;
高德地图 JavaScript API V1.3.19 更新 2016-9-23
功能
- 支持在iOS主流浏览器中非HTTPS页面不用改变代码就可以进行HTML5定位;
备注
- 优化覆盖物(Polyline、Polygon、Circle)在高清屏幕下显示模糊的问题;
- 地图热键效果优化;
高德地图 JavaScript API V1.3.19 上线 2016-8-30
功能
- 地图热点在鼠标移入时增加高亮显示的效果,可以进入高德地图PC版进行体验;
- 地图增加属性支持用户将地图的缩放级别设置到19级;
- 驾车路径规划增加属性可以支持用户显示和隐藏实时路况信息;
备注
- 室内地图性能优化,主要解决地图卡顿的问题;
- 省道路牌渲染效果优化,高清屏黄色路牌配黑色文字;
高德地图 JavaScript API V1.3.18 上线 2016-8-2
功能
- 工具条插件新增liteStyle属性支持用户设置普通模式和精简模式;
- 支持批量逆地理编码查询功能;
- 驾车路径规划结果展示中添加实时路况信息;
解决问题
- 解决了单页面加载多个地图时,mouseout和mouseover事件失效的问题;
备注
- PC端采用矢栅结合的方式绘制,地图体验效果更佳流畅,可以进入高德地图PC版进行体验;
- 减少地图绘制时移动端的内存消耗;
高德地图 JavaScript API V1.3.17 上线 2016-7-13
功能
- Marker增加调起高德地图客户端或者Web站点并显示标记的方法markOnAMAP;
- PlaceSearch增加调起高德地图客户端或者Web站点并显示POI标记的方法poiOnAMAP与显示POI详情页的方法detailOnAMAP;
- Driving、Walker、Transfer增加调起高德地图客户端或者Web站点并显示路线规划结果的方法searchOnAMAP;
- Map新增labelzIndex属性以及相应的get和set方法,支持用户设置地图标注显示顺序;
- Autocomplete插件增加datatype属性,支持用户对返回的数据类型进行设置;
解决问题
- 解决PolyEditor插件在小幅度移动编辑辅助点时的逻辑问题;
备注
- 优化地图渲染流畅度和加载速度;
高德地图 JavaScript API V1.3.14 上线 2016-3-31
功能
- 实现室内外地图一体化绘制;
可以进入高德地图官网进行体验
解决问题
解决地图setFitView方法对已隐藏的覆盖物不再适用的问题;
备注
- 优化矢量地图缩放效果;
- 优化栅格地图热键功能;
- 完善3D楼块绘制效果;
- 对移动端缩放控件效果做优化;
高德地图 JavaScript API V1.3.13 上线 2016-3-1
功能
高德地图 JavaScript API V1.3.12 上线 2016-1-21
功能
- 室内外一体化功能上线,缩放地图到17级以后,可以查看某些建筑物的室内地图;
使用方法:12345
AMap.plugin(['AMap.IndoorMap'], function() {indoorMap = newAMap.IndoorMap();indoorMap.setMap(map);indoorMap.showIndoorMap('B000A856LJ',null);});- 热力图接口优化,支持用户直接从服务上取数据,方便用户使用;
解决问题
- 解决加载图层插件之后无法触发地图complete事件的问题;
高德地图 JavaScript API V1.3.11 上线 2015-12-30
功能
- 新增公交到达圈功能;
- 关键字搜索、输入提示新增强制限制搜索城市的功能;
解决问题
- 解决加载图层插件之后无法触发地图complete事件的问题;
高德地图 JavaScript API V1.3.10 上线 2015-11-26
功能
- 逆地理编码接口支持批量逆地理编码查询;
- 支持坐标转换的功能,可从其他坐标系(原始、百度)转换成高德坐标系;
- 拖拽导航增加控制显示实时路况的属性;
- 驾车、步行、公交路径规划增加隐藏起终点图标的功能;
- 关键字搜索、驾车、步行、公交路径规划等服务增加clear()方法来删除查询结果;
- 点聚合插件增加click事件;
解决问题
- 解决setFitView和点聚合插件同时使用冲突的问题;
- 解决UC浏览器定位偏差的问题;
高德地图 JavaScript API V1.3.9 上线 2015-10-27
功能
- 新增海量麻点图层类,利用该类可同时在地图上展示万级别的点。
优化功能
- 优化添加、删除、获取覆盖物方法;
- 手持端双指缩放与旋转功能的优化;
解决问题
- 解决地图旋转后,svg绘制折线和多边形修改路径后显示偏离的问题;
- 解决map类panby方法和setCenter方法冲突的问题;
- 解决用clearMap清除覆盖物后,不能直接添加覆盖物的问题;
高德地图 JavaScript API V1.3.8 更新 2015-8-25
功能
- 云图检索服务增加map和panel属性,这两个属性用来搜索配置结果的呈现方式,目的:减少代码量,降低开发成本;以周边检索为例:
123456789101112
AMap.service(["AMap.CloudDataSearch"], function() {varplaceSearch = newAMap.CloudDataSearch('55cb3168e4b0e6e43a3fda36',{ //构造地点查询类pageSize:10,pageIndex:1,city:"010",map: map,panel: "result"});//中心点坐标varcpoint = newAMap.LngLat(116.405467,39.907761);search.searchNearBy(cpoint, 10000);});- 点标记增加label标签属性,用户可实现在地图上添加文字点标注的功能;
- 个性化地图模板新增夜空蓝模板;
- 矢量地图支持水印效果;
高德地图 JavaScript API V1.3.8 2015-8-4
功能
- 提供带检索和路径规划功能的信息窗体样式,效果如下图所示:
- 路径规划服务和地物点搜索服务增加map和panel属性,这两个属性用来搜索配置结果的呈现方式,目的:减少代码量,降低开发成本;以周边检索为例:
123456789101112
AMap.service(["AMap.PlaceSearch"], function() {varplaceSearch = newAMap.PlaceSearch({ //构造地点查询类pageSize:10,pageIndex:1,city:"010",map: map,panel: "result"});//中心点坐标varcpoint = newAMap.LngLat(116.405467,39.907761);placeSearch.searchNearBy('酒店', cpoint, 500);});- 新增自定义图层插件,实现由开发者实现绘制,由API帮助实现与地图同步的图层类的功能;
- 驾车路径规划服务支持避让区域和避让道路的设置; 注意:最多支持三个避让区域,另外避让区域和避让道路不能同时使用;
- 地物点搜索服务支持无关键字的查询;
- 插件支持同步下发功能,在入口文件中引入插件,用户可以不用通过plugin方法调用插件;
- 拖拽导航添加实时路况功能;
解决问题
- 解决在MAC Pro高清屏下,矢量地图模糊的问题;
高德地图 JavaScript API V1.3.7 2015-5-7
功能
- 地图Map支持地图样式自定义,包括mapStyle(地图显示风格,如“黑夜风格”)选择和features(地图显示要素种类,如“道路”、“楼块”等)设置;
- 路径规划服务,包括Driving、Walking、Transfer支持根据起、终点名称进行路径规划;
- API系统默认图标优化;
高德地图 JavaScript API V1.3.6 2015-2-3
功能
- 移动端矢量地图缩放级别增加18、19级;
- 路径规划服务Driving支持途经点;
- Polygon和Circle支持判断点是否在区域内方法contains(); PolyEditor和CircleEditor支持获取编辑后覆盖物对象;
备注
- 优化Mac带触摸板设备地图交互体验;
- 拖拽驾车路线规划DragRoute优化;
高德地图 JavaScript API v1.3.5 2014-12-18
功能
- 新增加载服务方法AMap.service,服务可以脱离地图单独使用,兼容原有的通过AMap.plugin方法加载的方式;
- 地图类型切换控件MapType新增方法show()、hide();
修解决问题
- 解决了Polyline路线绘制“毛刺”问题。
备注
- 优化浏览器定位插件Geolocation,集成了IP定位和定位缓存策略;
- 服务通过对应的方法回调返回结果,兼容原有的通过事件回调返回结果的方式;
- 优化地图控件,包括地图类型切换MapType、工具条ToolBar等;
高德地图 JavaScript API V1.3.4 2014-11-13
功能
- 地图矢量绘制,体积更小、更省流量;
- 新增Heatmap热力图插件;
- Map地图新增地图区域限制setLimitBounds()及对应getLimitBounds()和clearLimitBounds()。
解决问题
- 解决了在移动端浏览器事件错误触发问题。
高德地图 JavaScript API V1.3.3 2014-10-27
解决问题
- 优化模块化加载机制,地图主要功能一次加载完成,减少因网络连接引起的资源消耗,地图加载更快;
- 优化地图缩放效果,地图浏览更流畅。
高德地图 JavaScript API V1.3.2 2014-09-23
功能
- 新增PlaceSearchLayer麻点图,支持海量麻点绘制;
- 新增Weather天气预报查询服务;
- PlaceSearch地点搜索服务,返回信息新增数据,包括团购信息GroupBuy、优惠信息Discount,酒店信息Hotel、餐饮信息Dining、影院信息Cinema和景点信息Scenic;
- Geocoder地理编码服务,返回信息新增商圈等信息;
- Map地图新增鼠标样式属性cursor ,及对应方法get/setDefaultCursor();
- Map地图按照城市名称设置地图中心点方法setCity(),及对应获取方法getCity(),setCity()可用于根据城市/区县名称设置地图中心点,getCity()可用于判断当前地图中心点所在行政区;
- Polygon多边形支持“环”多边形绘制;
- Marker点标记新增旋转角度方法get/setAngle();
解决问题
- 解决了在华为荣耀3C自带浏览器中,地图无法显示问题;
- 解决了webview下地图加载异常问题。
高德地图 JavaScript API V1.3.1 2014-07-24
功能
- Map新增是否开启热点属性:isHotspot,设置地图语言属性:lang,新增setLang()、getlLang()方法;
- Map类新增hotspotclick、hotspotover、hotspotout事件;
- Marker类新增topWhenClick、topWhenMouseOver属性和setOffset()、getOffset()方法;
- Polyline类新增geodesic属性;
- 新增AMap.District行政区划查询类和AMap.RoadInfoSearch道路查询服务类。
解决问题
- 解决了云数据图层无reload()方法的问题。
高德地图 JavaScript API V1.3.0 2014-06-24
功能
- Map类新增view、layers和rotation属性;
- 新增View2D类,用于定义地图视口(view)属性;
- Map类新增setLayers()、getLayers()和setRotation()、getRotation()方法;
- 新增ImageLayer图片图层类;
- 地图缩放、平移、拖拽效果更平滑、流畅。
解决问题
- 解决了使用MouseTool绘制折线、圆时,strokeStyle属性无效问题;
- 解决了Marker的setAnimation("AMAP_ANIMATION_NONE")方法无效问题。
备注
- 引用地址: https://webapi.amap.com/maps?v=1.3&key=您申请的key值
高德地图 JavaScript API V1.2 2014-05-27
解决问题
- 解决Marker在FireFox下内存问题。
高德地图 JavaScript API V1.2 2014-04-03
功能
- 点标记Marker新增getMap()方法,获取点标记所叠加地图对象;
- 折线Polyline新增是否描边isOutline、描边颜色outlineColor属性;
- 地点搜索PlaceSearch服务返回详细信息新增字段enter_location,exit_location;
- 驾车路径规划Driving服务新增extensions属性,返回结果新增详细信息(途经城市、交通路况等);
- 拖拽导航插件DragRoute新增addway事件。
解决问题
- 解决了云数据图层插件覆盖物放大问题。
高德地图 JavaScript API V1.2 2014-03-21
功能
- 新增基于云图位置数据存储服务的用户数据展现的云数据图层插件CloudDataSearch(已下线)
- 新增基于云图位置数据存储服务的云数据检索服务插件CloudDataLayer(已下线)
解决问题
- 解决了ie11下地图缩放问题。
高德地图 JavaScript API V1.2 2014-02-27
功能
- 新增浏览器定位Geolocation服务插件;
- 新增图片覆盖物 GroundImage,图片随图而动;
- 点标记Marker新增文字提示title、阴影shadow、动画animation、拖拽效果raiseOnDrage、可点击区域shape、点标记是否可点击clickable属性以及对应set/get方法;
- 图标Icon新增图标图片大小imageSize属性以及对应的set/get方法;
- 信息窗体InfoWindow新增点击地图是否关闭信息窗体closeWhenClickMap、是否显示信息窗体阴影showShadow属性;
- Marker、Polyline、Polygon、Circle新增用户自定义属性extData及对应set/get方法。
解决问题
- 解决了ff27.0.1下鼠标绘制问题。
高德地图 JavaScript API V1.2 2014-01-14
解决问题
- 优化了使用 ToolBar 缩放地图时,中心点的计算精度;
- 解决了轨迹回放在touch设备中缩放地图后,轨迹消失问题;
- 解决了服务插件在ie6下返回结果乱码问题;
- 解决了在firefox下使用 MouseTool绘制图形,拖动地图切片问题;
高德地图 JavaScript API V1.2 2013-12-05
功能
- 新增点聚合 MarkerClusterer 插件;
- 新增距离量测 RangingTool 插件;
- 新增地图热点 Hotspot 插件;
- 新增公交线路查询 LineSearch 服务插件;
- 新增公交站点查询 StationSearch服务插件;
解决问题
- 解决了 DragRoute 插件的 destroy( ) 方法无效问题;
高德地图 JavaScript API V1.2 2013-11-05
功能
- 发布公交换乘查询 Transfer 服务插件;
- Map 新增事件 mouseup,mousedown;
解决问题
- 规范、简化自定义插件的添加,详情参看开发指南的自定义插件;
- 解决了 ContextMenu 右键菜单添加 zoomIn 和 zoomOut 功能无效问题;
- 解决了 MouseTool 测距功能异常问题;
- 解决了 PlaceSearch 服务二次搜索无效问题;
- 优化了 ToolBar 插件定位小部件的定位精度;
高德地图 JavaScript API V1.2 2013-10-05
功能
- Map类新增属性 animateEnable,控制地图平移时是否有缓动效果;
- Toolbar 插件新增 hideLocation() 和 showLoaction() 方法,设置Toolbar 插件的定位部件隐藏或显示;
- Toolbar 插件新增事件 zoomchanged;
- 发布城市查询 CitySearch 服务插件;
解决问题
- 解决了Toolbar 在 touch 设备上显示图标过小问题;
- 解决了PolyEditor 插件在折线或多边形包含大量节点情况下,删除节点无效问题;
- 解决了在 IE6 下 Marker的 PNG 图片不透明问题;
- 解决了在 IE9 下,添加 Toolbar 控件后文本框无法获取输入焦点问题;
高德地图 JavaScript API V1.2 2013-09-17
功能
- 发布驾车路线规划 Driving 服务插件;
- 发布步行导航 Walking 服务插件;
- 发布地理|逆地理编码 Geocoder 服务插件;
- 发布输入提示 Autocomplete 服务插件;
- Map类新增 setDefaultLayer(layer: TileLayer) 方法,修改底图图层;
- MapType 插件新增属性 defaultType、showTraffic、showRoad,详见 AMap.MapType 插件;
解决问题
- 解决了 Map 设置属性 resizeEnable : true 后,地图容器变大时地图切片未加载问题;
- 解决了快速拖动地图,地图上插件位置错位问题;
- 解决了 InfoWidnow 的 getPosition() 方法无效问题;
- 解决了 InfoWindow 设置属性 autoMove:true 后,InfoWindow 自适应在地图容器右侧边缘失效问题;
- 解决了Marker的setIcon()方法无效问题;
- 解决了拖拽Marker两次触发dragstart和dragend事件问题;
- 解决了部分事件无效问题;
高德地图 JavaScript API V1.2 2013-08-15
功能
- 新增 DragRoute 插件,支持驾车策略设置;
- Bounds 类新增 contains 方法,判断点坐标是否包含在Bounds内;
- 发布 PlaceSearch 服务插件;
解决问题
- 解决了双击 InfoWindow 放大地图问题;
- 解决了初始化默认 Map 对象时,根据用户当前所在城市获取并显示该城市中心点和比例尺问题;
- 解决了 ie8 中 Map 类 setZoom,zoomIn,zoomOut 方法无效问题;
- 解决了 Marker 类 stopMove 方法无效问题;
- 解决了 ie6 中 TileLayer.RoadNet 类图层不透明问题;
- 解决了 ToolBar 与地图比例尺级别范围不一致问题;
- 解决了 ToolBar 插件 getLocation 方法无效问题;
- 解决了 Windows Phone8 手势缩放无效问题;
高德地图 JavaScript API V1.2 2013-07-11
功能
- Bounds 类新增getCenter方法;
解决问题
- 解决了在touch设备中加载地图不成功的问题;
- 解决了IE6中按offset设置marker复杂图标时,无法按预期显示的问题;
高德地图 JavaScript API V1.2 2013-07-08
功能
- Map类新增“complete”事件;
解决问题
- 解决了ie8(8.0.7600)中报“Stack overflow at line:0”错误的问题;
- 解决了chrome19、ie8中,初始化地图和覆盖物marker报“can not call method extend of undefined”错误的问题;
高德地图 JavaScript API V1.2 2013-07-04
功能
- 允许用户自定义ToolBar插件定位图标;
解决问题
- ToolBar插件/级别控制尺快速点击两次以上放大后,点击缩小无响应;
- ToolBar插件/级别控制尺在调用mapObj.setFitView()方法后,点击级别控制尺缩小按钮而地图实际放大;
- 地图调用setFitView函数后,无法立刻获取zoomlevel;
- 同一页面中不能同时构建两个地图对象;
高德地图 JavaScript API V1.2 2013-06-27
解决问题
- 在浏览器IE7、8中使用滚轮缩放功能,报脚本错误“无法获取属性“preventDefault”的值:对象为 null 或未定义”;
- 坐标不变的情况下,POI点对应infowindow的更新不检查窗体内容变化;
- 使用MouseTool的相关绘制方法时,右键单击结束绘制后导致close方法无效;
高德地图 JavaScript API V1.2 2013-06-20
功能
- 路网图层类:AMap.TileLayer.RoadNet
- 实时交通图层类:AMap.TileLayer.Traffic
解决问题
- Marker的setzIndex方法调用后,Marker的zIndex属性没有变化;
- 地图容器大小频繁变化时,地图有闪屏现象;
- iPhone手机上微信内置浏览器调用搜索接口时,提示key不存在;
- UC浏览器中,删除覆盖物方法无效;
- 在手机360、qq浏览器中调用setFitView后,放大地图级别,Marker点对应的经纬度发生变化。
高德地图 JavaScript API V1.2 2013-06-05
功能
- 支持异步加载;
- Marker的dragstart、dragging、dragend事件回调参数增加lnglat属性。
解决问题
- 支持PolyEditor插件;
- 支持CircleEditor插件;
- 在网页弹出浮动div显示地图时,滚轮缩放时导致地图中心点跳闪;
- 在调用setFitView方法时,地图边缘的Marker覆盖物图标有时不能完整显示的问题;
- Marker的setIcon()方法无效;
- 解决Map containers have been used!的错误,在开发者使用container重新加载地图时,需要先显式调用Map的destroy()方法。
高德地图 JavaScript API V1.2 2013-05-21
解决问题
- MapType插件;
- 解决Marker的angle属性不可用问题;
- 解决ie8中,Marker的click事件无响应问题;
- 解决ie10和chrome中,设置地图工具条偏移量无响应问题;
- 解决Map的scrollWheel设置为false时,鼠标在地图区域内无法滚动对应网页滚动条问题。
高德地图 JavaScript API V1.2 2013-05-09
功能
- 引擎优化,初始化性能倍数提升:模块化按需加载,初始化及基本地图功能所需核心文件从18KB缩小至13KB。
- 全新矢量3D楼块图,参见示例,效果更炫目。【实验功能,需浏览器支持HTML5】
- 鼠标滚轮缩放更流畅;
- 地图缩放时覆盖物不需重绘,不再有闪动现象;
- 信息窗体的显示体验更佳,位置更新、内容更新时不需要关闭后再打开,没有闪烁现象。
- 事件机制,事件绑定由event对象提供方法支持,事件移除更简单;
- 覆盖物的添加、删除可直接由覆盖物实例直接操作,更富简便性;
- 统一设置和获取的方法,改由 set/get方式支持,摒弃过去直接访问属性的不安全性。
- 控件外观优化:Toolbar全新设计UI,鼠标悬停效果等。
备注
对V1.1,V1.0版本用户的特别提示:我们尽量保证旧版本应用可以直接升级新版本,但无法做到百分之百兼容,使用以下功能的应用需要对代码做些调整: 1. 由于新版修改了默认信息窗体风格,包括大小,所以升级时需要重新调校信息窗体的offset偏移量; 调校方法见 开发指南。 2. 新版不支持应用直接对对象的属性进行赋值操作,如应用中有这种风格的用法,请改为统一使用set方法。


